第一章 单元测试
1、单选题:
UI设计是什么意思?( )
选项:
A:User Intention的缩写,是指用户意图设计
B:User Identity的缩写,是指用户识别设计
C:User Interface的缩写,是指用户界面设计
D:User Ideal的缩写,是指用户目标设计
答案: 【User Interface的缩写,是指用户界面设计】
2、单选题:
GUI是什么意思?( )
选项:
A:GUI是group UI的简称缩写,是指团队进行UI设计。
B:GUI是Graphical User Interface的简称,即图形用户界面,准确来说,GUI就是屏幕产品的视觉体验和互动操作部分。
C:GUI是Google公司的UI界面设计
D:GUI是Galaxy UI的简称缩写,是三星公司推出的智能手机Galaxy的界面设计。
答案: 【GUI是Graphical User Interface的简称,即图形用户界面,准确来说,GUI就是屏幕产品的视觉体验和互动操作部分。】
3、单选题:
下列哪一种不属于UI设计范畴()
选项:
A:手机界面设计
B:户外海报设计
C:网页设计
D:软件界面设计
答案: 【户外海报设计】
4、单选题:
UI视觉设计常用软件是( )
选项:
A:Firefox
B:Excel
C:Photoshop
D:Word
答案: 【Photoshop】
5、单选题:
平均来讲,SVG文件比GIF、JPEG格式的文件要小很多,原因在于:
选项:
A:SVG文件的文件尺寸可以设定很大
B:SVG文件的颜色数量少
C:SVG文件是非光栅化图,而GIF和JPEG格式的文件是光栅化图
D:SVG文件采用了一种超级有损压缩格式
答案: 【SVG文件是非光栅化图,而GIF和JPEG格式的文件是光栅化图】
6、多选题:
UI设计(即用户界面设计)指的是对软件的()的整体设计。
选项:
A:人机交互
B:操作逻辑
C:界面美观
D:颜色搭配
答案: 【人机交互;
操作逻辑;
界面美观】
7、多选题:
UI设计的研究方向包括以下哪几项( )
选项:
A:用户研究
B:视觉设计
C:交互设计
D:数据库设计
答案: 【用户研究;
视觉设计;
交互设计】
8、多选题:
用户需求可以通过哪些方法获取( )
选项:
A:市场调查
B:问卷调查
C:焦点小组
D:用户访谈
答案: 【市场调查;
问卷调查;
焦点小组;
用户访谈】
9、判断题:
用户体验就是用户在使用产品的过程中建立起来的一种纯主观感受。( )
选项:
A:错
B:对
答案: 【对】
10、判断题:
PNG格式是一种便携式网络图形格式,采用的是无损数据压缩算法,在不损坏图像质量的前提下,降低文件的体积大小,而且对图像的颜色没有任何影响。
选项:
A:对
B:错
答案: 【对】
第二章 单元测试
1、多选题:
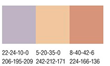
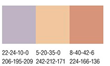
以下四组色彩中,哪组色彩体现了”安宁、平静”的感觉?
选项:
A:

B:

C:

D:

答案: 【
 ;
;

 】
】
2、单选题:
黄金比例,是指将一条线段一分为二,其中较大部分与整体之比,正好等于较小部分与较大部分之比,其比值为()
选项:
A:0.61
B:0.6
C:0.618
D:0.6182
答案: 【0.618】
3、单选题:
()是指色彩三属性中除了色相以外的明度和彩度的复合称谓。
选项:
A:色调
B:饱和度
C:色彩风格
D:色环
答案: 【色调】
4、单选题:
下列属于三角调和,也符合邻近色相的色彩组合有()
选项:
A:紫色、绿色、橙色
B:橙色、黄色、黄绿色
C:红色、橙色、蓝色
D:蓝色、绿色、红色
答案: 【橙色、黄色、黄绿色】
5、单选题:
下列色相环中哪种色相关系对比最强烈,配色能给人饱满、活跃、生动、刺激的强烈感受()
选项:
A:类似色相
B:临近色相
C:互补色相
D:对比色相
答案: 【互补色相】
6、多选题:
移动UI设计构图时我们应遵循哪些原则:( )
选项:
A:对比
B:平衡
C:打破常规
D:聚焦
E:留白
F:比例
答案: 【对比;
平衡;
聚焦;
留白;
比例】
7、多选题:
AdobeColor CC支持的图片格式有( )
选项:
A:BMP
B:PNG
C:JPEG
D:TIFF
E:GIF
答案: 【BMP;
PNG;
JPEG;
TIFF;
GIF】
8、多选题:
以下哪些因素会影响文字的可读性()
选项:
A:行距与行长度
B:颜色与对比度
C:文字的内外边距
D:字体样式
答案: 【行距与行长度;
颜色与对比度;
文字的内外边距;
字体样式】
9、判断题:
手机界面更多的以文字表现而不是图形表现()
选项:
A:错
B:对
答案: 【错】
10、判断题:
色相环由12种基本的颜色组成。( )
选项:
A:错
B:对
答案: 【对】
第三章 单元测试
1、单选题:
下面的选项中,关于“图标”描述正确的是( )。
选项:
A:在APP设计中,图标指的是程序启动图标
B:在APP设计中,图标指的是状态栏图标
C:在APP设计中,图标指的是一切可视范围的图标
D:在APP设计中,图标指的是导航图标
答案: 【】
2、单选题:
下面的选项中,属于HDPI屏幕分辨率参数的是( )。
选项:
A:750×1334像素
B:1080×1920像素
C:480×800像素
D:640×1136像素
答案: 【】
3、单选题:
下列选项中,常用于进行多项选择的是( )。
选项:
A:下拉选框
B:输入框
C:单选框
D:复选框
答案: 【】
4、单选题:
下列选项中描述正确的是( )。
选项:
A:在下拉选框的列表中,用户只能选择列表中的2个选项。
B:在下拉选框的列表中,用户只能选择列表中的多个选项。
C:在下拉选框的列表中,用户只能选择列表中的1个选项。
D:在下拉选框的列表中,用户只能选择列表中的3个选项。
答案: 【】
5、单选题:
为了创建一个以单击点为中心的正圆,需按下列哪个键的同时拖动鼠标( )。
选项:
A:Shift
B:Alt
C:Alt+Shift
D:Alt+Shift+Ctrl
答案: 【
6、多选题:
下列选项中,属于按钮制作中需要设置状态的是( )。
选项:
A:默认状态
B:悬浮状态
C:按下状态
D:禁用状态
答案: 【】
7、多选题:
滑块控件包括以下哪几部分?
选项:
A:滑动轨迹
B:滑动块
C:滑动条
D:滑动手柄
答案: 【】
8、多选题:
下面的选项中,属于图标设计基本原则的是( )。
选项:
A:可识别性原则
B:差异化原则
C:拟物化原则
D:风格统一原则
答案: 【】
9、判断题:
用户通过点击按钮这一操作可以启动APP中的某项功能或者是实现页面间的跳转。( )
选项:
A:错
B:对
答案: 【】
10、判断题:
由于移动设备界面面积较小,通过横向排列复选框让用户可以更快的扫视内容,便于进行选取。( )
选项:
A:错
B:对
答案: 【】
第四章 单元测试
1、单选题:
网站为某临时性的活动或者推广宣传某商品或服务而推出的特别页面,有很强的时效性,通常称之为()。
选项:
A:引导页
B:专题页
C:临时页
D:主题页
答案: 【】
2、单选题:
一般来说网站中使用的图片需要进行优化,其分辨率为()。
选项:
A:72dpi
B:200dpi
C:150dpi
D:300dpi
答案: 【】
3、单选题:
在Web上使用的图像格式有以下哪几种?()
选项:
A:JPEG,GIF,SWF
B:PSD,TIF,GIF
C:GIF,JPEG,PNG
D:EPS,GIF,JPEG
答案: 【】
4、多选题:
常见的导航模式包括()
选项:
A:宫格式导航
B:标签式导航
C:抽屉式导航
D:舵式导航
答案: 【】
5、多选题:
对于用户导向原则在网站界面设计中的具体体现描述准确的是()
选项:
A:符合用户在使用网站时的心智模型和场景中的思维状态
B:尊重人机交互中用户的生理特征
C:符合用户的认知习惯
D:明确体现网站的核心功能和服务
答案: 【】
6、多选题:
保持一致性是提升网站的可用性的重要手段,它体现在()
选项:
A:视觉要素
B:导航设计
C:交互操作
D:布局设计
答案: 【】
7、多选题:
图片的挑选原则包括()
选项:
A:避免使用与网站的主题无关的图片
B:使用引发观者的情绪反应的图片
C:都要使用高清大图
D:使用能够有效传达信息的图片
答案: 【】
8、多选题:
如何让界面中的重要元素变得突出,下列处理手段合理的有()
选项:
A:越大越好
B:放在用户浏览网页视线中的重要位置
C:使用鲜艳的色彩
D:注意周围的留白
答案: 【】
9、判断题:
布局层级中,线是用来区分相同板块的不同内容,面是用来区分完全不相关的两个业务属性。()
选项:
A:对
B:错
答案: 【】
10、判断题:
扁平化设计是去繁从简的设计美学,去掉所有装饰性的设计,是对之前所推崇的拟物化设计的颠覆,但它仅仅是提供了新的外观,与提升设备的性能无关。( )
选项:
A:对
B:错
答案: 【】
第五章 单元测试
1、多选题:
APP的构成元素有哪些?()
选项:
A:内容页
B:启动图标
C:引导页
D:首页
E:启动页
答案: 【】
2、多选题:
优秀的APP图标一般具备以下哪些特点()
选项:
A:风格统一
B:形象定义准确
C:造型完整简明
D:配色协调
答案: 【】
3、多选题:
APP界面中越来越多出现高清大图和视频的原因在于()
选项:
A:视频可负载的信息量很多
B:用户体验好
C:带宽流量和服务器性能的改善
D:视觉冲击力强
答案: 【】
4、单选题:
一款包括客户端界面本身和一个管理的策略的App产品,请用设计文档的形式展示。 其中必须包括:()
选项:
A:界面及交互流程
B:文字加页面
C:用思维导图归纳的分析、解决问题思路
D:单纯页面
答案: 【】
5、单选题:
一般情况下,APP界面切片格式为()
选项:
A:PNG8
B:JPG
C:PNG24
D:GIF
答案: 【】
6、单选题:
APP界面设计中,可点击控件应不小于()
选项:
A:88px
B:80px
C:92px
D:90px
答案: 【
7、单选题:
iOS系统中,图标的最大尺寸为()
选项:
A:320×320px
B:512×512px
C:114×114px
D:1024×1024px
答案: 【
8、判断题:
从色调、色相两者来看,色调更容易决定着网页的整体印象,营造网页氛围。()
选项:
A:错
B:对
答案: 【】
9、判断题:
APP中的导航都固定在特定的位置上。( )
选项:
A:错
B:对
答案: 【】
10、判断题:
低保真原型目的是检验产品的功能与用户体验流程,以便发现基本的问题。()
选项:
A:对
B:错
答案: 【】



评论0